-
LIBRARY DES MODULES CMS
Cette librairie recense tous les modules disponible dans notre CMS.
Elle est à destination des designers et des contributeurs. Pour chaque module vous retrouverez leur affichage en front ainsi que leur configuration dans le BO.
LES BULLES
LES BLOCS X4
Bloc portrait
Titre global des blocs
Bloc paysage
LES BLOCS X1, X2 ET X3
Bloc X1
UNE IMAGE SIMPLE
BANDEAU
Bandeau bloc édito
GET THE LOOK
ZOOM SUR LA TENDANCE BARBIECORE
À l'occasion de la sortie du film Barbie au cinéma, adoptez le look de la poupée la plus populaire au monde.
Bandeau standard

Join the Club Printemps
to take advantage of exclusive offers, surprise gifts and private invitations,
personalized services and special shopping days.
Bandeaux carrousel
ENCARTS OFFRES

Du XX juillet au XX août
Encart Offre x1
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ

Du XX xxxx au XX xxxx
Du XX xxxx au XX xxxx
-XX%
SUR LA BEAUTE OU LINGERIE
En remise immédiate, valable en
magasin et sur Printemps.com
Voir conditions
JE DECOUVREPOUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ

Du XX juillet au XX août
Encart offre 3
Du XX juillet au XX août
Encart offre 3
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
MODULE PRODUIT/SELECTION
Sélection standard
Sélection trade (image à gauche)
titre
cta
LA GESTION DES TEXTES
Toggle ou liste déroulante
PARAGRAPHE SIMPLE
Paragraphe simple standard
Titre Huge
Titre large
Paragraphe normal
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Small texte
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Paragraphe simple centré
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ac scelerisque mi. Nunc sem neque, maximus nec magna ornare, sagittis suscipit neque. Sed vehicula vehicula elit, sed pellentesque mi tincidunt nec. Nunc eleifend auctor hendrerit. Proin egestas odio leo, nec euismod erat scelerisque sit amet. Morbi a arcu tempus metus iaculis pellentesque eget ac lectus. Pellentesque id risus metus. Etiam vitae leo justo. Phasellus pretium quis dui non efficitur. Maecenas ut posuere mi. In euismod commodo lacus. Praesent nec purus ipsum. Phasellus eget tellus a tellus pretium venenatis eget et eros. Vestibulum finibus varius placerat.
Nunc ut metus maximus, euismod lorem eu, consequat lectus. Proin eget ante eget nisi molestie vulputate eu nec lectus. Duis non nisl cursus, venenatis odio quis, semper dolor. Phasellus ullamcorper maximus enim, nec lacinia dolor aliquet et. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam facilisis ipsum ac augue imperdiet pellentesque. Sed congue sodales purus, eu facilisis dolor imperdiet non. Suspendisse tempor eu risus nec viverra. Donec id velit porttitor purus sollicitudin convallis eu a nulla. Nam dolor tellus, egestas id lacus in, mollis finibus nunc.
PARAGRAPHE SIMPLE
Ce module permet de créer une zone sous-titre + texte.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : STANDARD OU CENTRE
CONTENU :
1/ SQUELETTE "PARAGRAPHE SIMPLE"
- Sous-titre
- texte
SECTION :
SECTION = AU CHOIX EN FONCTION DU BESOIN
Titre - Textarea - Liste Cta
traduit en anglais Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
CTA
Titre de H1 à H6
Titre H1
Titre h2
Titre h3
Titre h4
Titre h5
Titre h6
MAGASIN FAVORI

Ceci est un texte

ÉTAPE 3
Complétez le formulaire en ligne,
vous n'avez aucun document à fournir
Titre 1
PLAYER VIDEO
Vignette Nav
Message Exceptionnel

THE LITTLE GIFT
For every order placed on Printemps.com, we offer you a miniature Acqua Di Parma fragrance, while stocks last.*
Newsletter
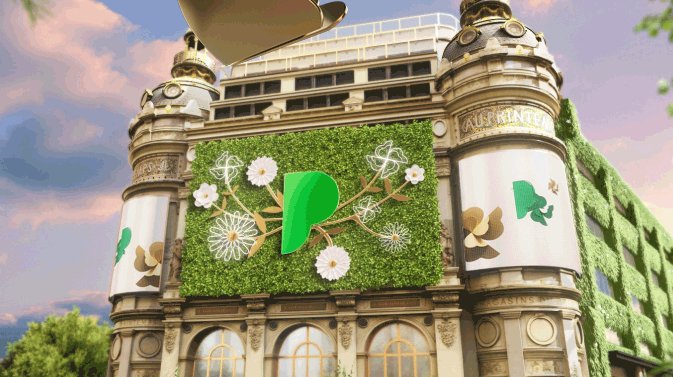
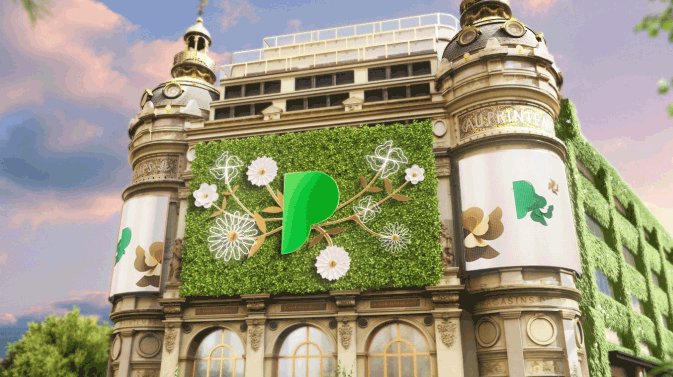
Vitrine Html
IT ALL STARTS AT PRINTEMPS
Since its founding by Jules Jaluzot and his wife Augustine in 1865, Printemps has reinvented itself time and time again anticipating seismic social change, offering its services indiscriminately, and elevating beauty to the status of a core value by privileging sustainable consumption and perpetual novelty.
In 2022, we remain firmly oriented towards the future celebrating its rebirth, and recognizing that now more than ever it all starts at Printemps: with a new visual identity, new spaces, new services, and hundreds of new exclusive products. This spring, Printemps is born anew.
Footer Liste liens
Footer Reassurance
Footer langage bloc
You are on the shop :
You are browsing in :
Module marques
Formulaire
Tentez votre chance !
*required fields
Les sociétés Printemps SAS et BPCP traitent vos données, en tant que coresponsables, pour l’organisation du jeu et, avec votre accord, l’envoi de communications commerciales. Pour en savoir plus sur la gestion de vos données et pour exercer vos droits, veuillez consulter notre « Politique de protection des Données Personnelles » consultable sur le site : https://www.printemps.com/fr/fr/protection-donnees-personnelles
Votre inscription a bien été prise en compte !
Merci pour votre participation ! Vous serez peut être notre futur gagnant !
Push Edito
Live Shopping
LES SECTIONS

Les sections affectées à un type de module
Certains modules nécessitent l'utilisation d'une section précise pour fonctionner, les voici :
Section BULLES => Squelette bulles
Section ENCART-PRINCIPAL => Squelette encart principal
Section FOOTER => Squelette footer réassurance
Section FOOTER-GRIS => Squelette footer Liste liens
Section TOGGLE => Squelette Toggle titre description
Section EDITO PRODUIT => Uniquement en édito en cas de produit + image simple
Pour toutes les autres sections, leur utilisation est libre et donc non soumise à un module précis, nous allons voir leur fonctionnement.
Les sections non affectées
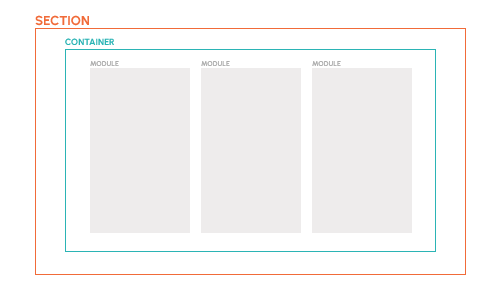
Une section est un bloc qui contient un ou plusieurs modules.
Il existe donc différentes sections afin de mieux gérer les affichages des modules entre eux (en colonne, en ligne, avec marge, fond gris ...).
Voici en détail le comportement de chacune des section non affectées.
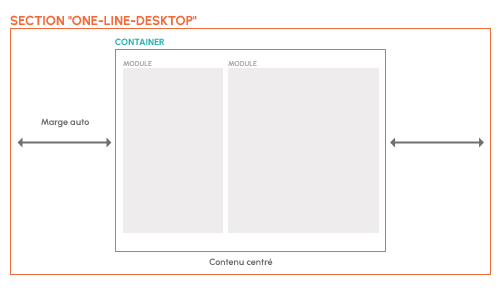
la section ONE-LINE-DESKTOP a le comportement suivant :
=> Pas de marge pour la section, possibilité de faire du full screen
=> Le container prend toute la largeur du contenu et se centre dans la page.
Ce qui veut dire que c'est la largeur totale des modules qui définit la largeur du container. Le contenu est centrée.
Par exemple si la section contient deux modules qui a eux deux mesurent 500px.
Les modules vont se mettre côte à côte et se centrer dans la page.
Si au contraire la largeur totale du ou des modules fait 100% de la largeur de la page la section sera en full-screen.

ONE-LINE-DESKTOP
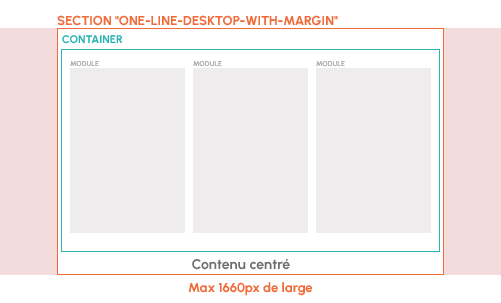
La section ONE-LINE-DESKTOP-WITH-MARGIN a le comportement suivant :
=> La section fait 1660px maximum de large
=> Le container prend toute la largeur du contenu et se centre dans la page s'il est moins grand que 1660px
=> Fond gris full screen pour le -GREY
Par exemple si la section contient trois modules qui a eux trois mesurent 1660px.
Les modules vont se mettre côte à côte. Sur un écran de 1920px de large, il y aura donc une marge a droite et à gauche.
Dans le cas d'un écran plus petit que 1660px, le container prendra toute la largeur de la page (moins les marges auto du site) et la taille ou position des modules variera en fonction de leur nature. Ils peuvent par exemple se réduire ou aller a la ligne.

ONE-LINE-DESKTOP-WITH-MARGIN
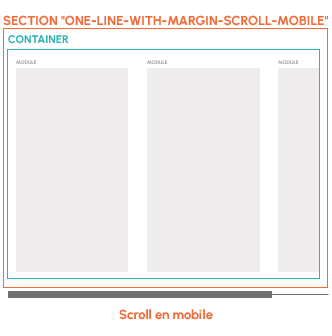
La section ONE-LINE-WITH-MARGIN-SCROLL-MOBILE a le comportement suivant :
=> La section fait un scroll en mobile
Par exemple avec cette section un container de 3 blocs fera scroller le contenu en mobile

ONE-LINE-WITH-MARGIN-SCROLL-MOBILE
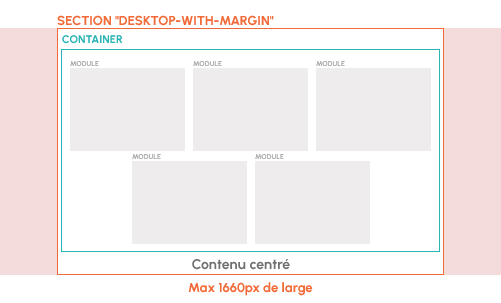
La section DESKTOP-WITH-MARGIN a le comportement suivant :
=> La section fait 1660px maximum de large
=> Le container prend toute la largeur du contenu et se centre dans la page s'il est moins grand que 1660px
=> Si la largeur des modules est plus grande que le container, les modules vont à la ligne en se centrant
Par exemple si la section contient trois modules qui a eux trois mesurent 1800px.
Les deux premiers modules vont se mettre côte à côte et le troisième ira a la ligne.

DESKTOP-WITH-MARGIN
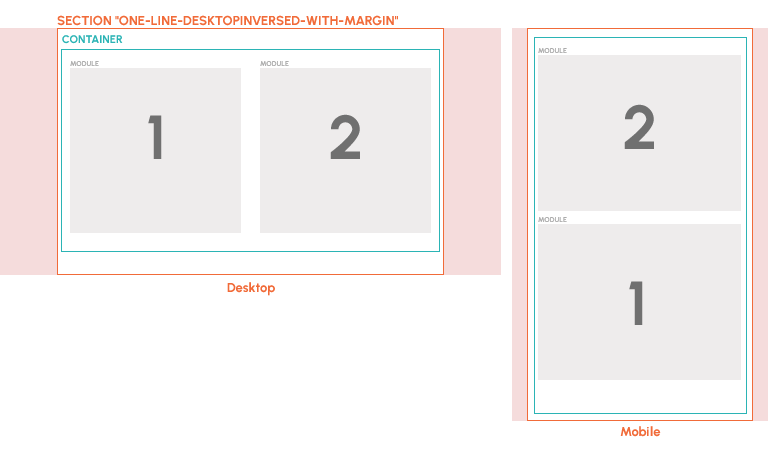
La section ONE-LINE-DESKTOP-INVERSED-WITH-MARGIN a le comportement suivant :
=> Le container inverse la position des blocs en mobile
Par exemple si nous avons un bloc texte puis à droite une image en desk. (1 puis 2)
En mobile nous aurons l'image puis le texte (2 puis 1)

ONE-LINE-DESKTOP-INVERSED-WITH-MARGIN
Edito deux images


Edito Texte + image
Edito 1 produit
EDITO paragraphe
magazine two columns