-
Bibliothek mit CMS-Modulen
Diese Bibliothek listet alle in unserem CMS verfügbaren Module auf.
Elle richtet sich an Designer und Mitwirkende. Für jedes Modul finden Sie im BO dessen Frontanzeige sowie deren Konfiguration.
Alle Einsätze


Titel


50 % einfügen
Was wäre, wenn der neue Luxus derjenige wäre, den wir teilten?
50 % einfügen
HAUPTEINSATZ
Es gibt 3 Arten von Einfügungen: Vollbild (kein Komma), 2/3 Komma und 1/2 Komma.
Die Komma-Einsätze haben einen grünen, weißen, blauen oder farbigen Hintergrund Ihrer Wahl.
Bildgröße:
Ganzer Bildschirm: Schreibtisch 1920x606px – Kein Handy
Einfügen 2/3: Schreibtisch 1228x606px - Mobil (optional): 576x611px
Einfügen 1/2: Schreibtisch 952x482px – Kein Handy
BO-Konfiguration:
INFO-MODUL:
SKELETT-ANZEIGETYP: Weiß, Grün, Blau, ohne Hintergrund, 1/2 oder benutzerdefiniert
INHALT :
SKELETT „Haupteinsatz“
C1
- Titel + Untertitel in HTML
- Datum
- Bild URL
- Bildpult und Mobilgerät (optional)
- Auswahl der Hintergrundfarbe
C2
- CTAs hinzufügen (maximal 4)
- Label + URL
C3
- Wahl der CTA-Farbe
ABSCHNITT :
ABSCHNITT „Haupteinsatz“
BLASEN
BLASEN
Sie müssen so viele Module hinzufügen, wie Sie Blasen haben möchten
Bildgröße: 96x96px
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
SKELETT „Blasen“
C1
- Titel
- Untertitel
- uRL
- Bild
ABSCHNITT :
ABSCHNITT „Blasen“.
Blöcke x4
Porträtblock
Globaler Blocktitel
Landschaftsblock
Titel
CTABlöcke x4
Sie müssen ein Modul pro Blockgruppe hinzufügen.
Wir können 1 bis 4 Blöcke haben.
Es gibt zwei Arten von Blöcken: Porträts und Landschaften.
Bildgröße:
Pporträts: 398x496px
Landschaften: 398x278px
BO-Konfiguration :
INFO-MODUL:
ANZEIGETYP: Wählen Sie Hoch- oder Querformat !!OBLIGATORISCH !!
INHALT :
Skelett „Block x4“
- Globaler Blocktitel (optional)
- Cta mehr sehen
- Blocktitel
- Untertitel
- Bild
ABSCHNITT :
Abschnitt = nichts eingeben
Blöcke x1, x2 und x3
Block X1
Blöcke x1
Das Modul von Block X1 kann zu den Blöcken x1 und x2 kombiniert werden
Bildgrößen:
blöcke x1 und x2: 673x377px
BO-Konfiguration:
INFO-MODUL:
ANZEIGETYP: Wählen Sie Hoch- oder Querformat !!OBLIGATORISCH !!
INHALT :
Skelett „Block x4“
- Globaler Blocktitel (optional)
- Cta mehr sehen (optional)
- Blocktitel
- Untertitel (optional)
- Bild
ABSCHNITT :
ABSCHNITT = ONE-LINE-DESKTOP-WITH-MARGIN oder ONE-LINE-DESKTOP-WITH-MARGIN-GREY
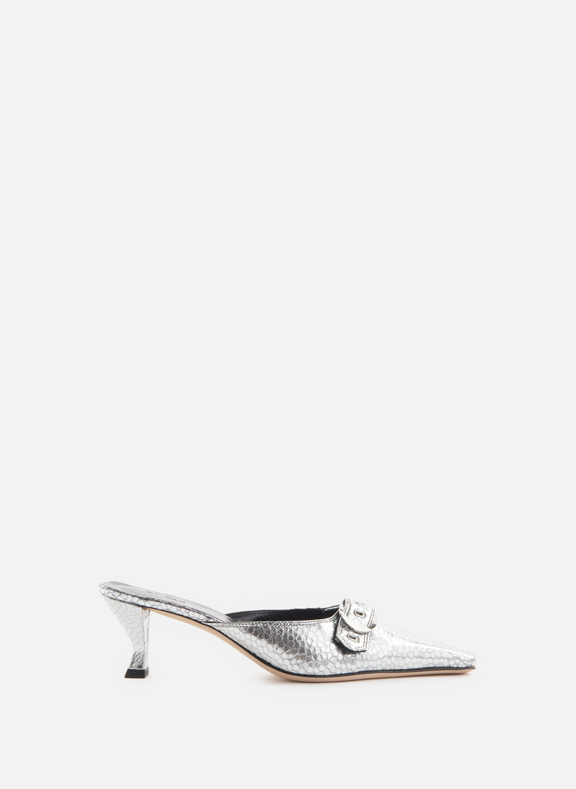
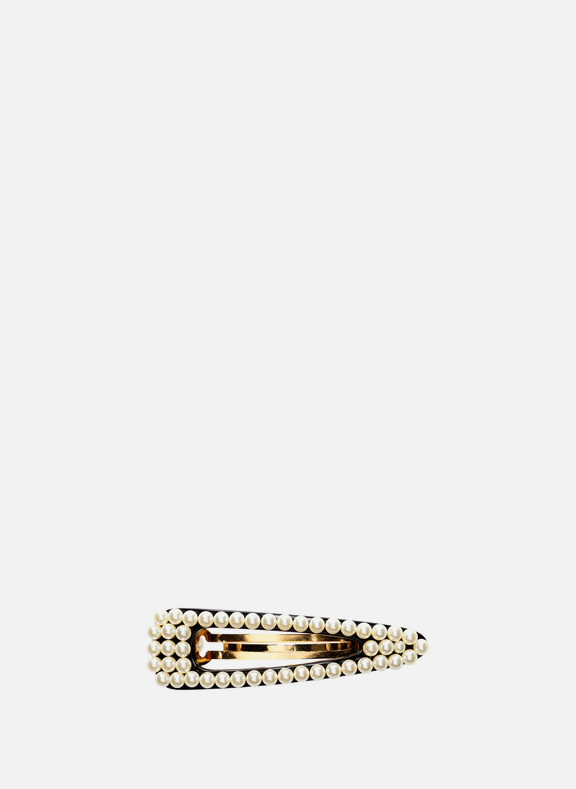
Ein einfaches Bild
EINZELBILD
Mit dem Modul können Sie ein Bild mit abgerundeter (Komma) oder rechteckiger Kante hinzufügen
Bildgröße:
Desktop: kostenlos, max. 1920 Pixel breit
Handy, Mobiltelefon : kostenlos, max. 576 Pixel breit
BO-Konfiguration :
INFO-MODUL:
ANZEIGETYP: STANDARD oder untere rechte Kante – abgerundet
INHALT :
Skelett „Einzelbild“
- Bild
- uRL
ABSCHNITT :
ABSCHNITT = Ihre Wahl
STIRNBAND
Redaktionelles Blockbanner
Jetzt ein heißes Stirnband

HEISS JETZT
Folge 4 - Matthias Dandois
Immer lächelnd, immer lockig, oft gekratzt: Matthias Dandois ist einer unserer größten französischen Sportler. Vans Muse und Tattoo-Enthusiastin ist es ein Biker-Model, das wir heute zwischen zwei Wettbewerben, zwei Shootings und zwei Trainingseinheiten im Printemps Studio begrüßen dürfen.
20. Juli | Dauer: 25:00:00
Standard-Stirnband

-15%
ZUSÄTZLICH*
Auf mit Jackpot gekennzeichnete Artikel werden Rabattgutscheine gutgeschrieben
am nächsten Tag auf Ihrem Printania Konto

Treten Sie dem CLUB PRINTEMPS bei
und profitieren Sie von exklusiven Angeboten, Überraschungsgeschenken, privaten Einladungen,
personalisierten Dienstleistungen und besonderen Einkaufstagen.
STIRNBAND
Mit diesem Modul können Sie ein Vollbild-Banner oder ein 1/2-Banner (Bild + Text + CTA) erstellen.
Bildgröße:
Alles reagiert, keine Größe ist festgelegt. Die Höhe des Banners hängt also von der Höhe des Quellbilds ab.
BO-Konfiguration :
INFO-MODUL:
ANZEIGETYP: STANDARD oder REDAKTIONELLER BLOCK oder kleines linkes Bild oder kleines rechtes Bild
INHALT :
SKELETT „STIRNBÄNDER“
- WYSIWYG / Textfeld --> Größe, Gewicht, Ausrichtung, Link
- Textposition (links, zentriert, rechts)
- Bild in voller Breite DSK&MOB ODER Hintergrundfarbe
- Bildzentriertes DSK&MOB (maximale Breite 1660 Pixel)
- CTA(s)
- CTA-Stil
- Positionierung von CTAs (links, zentriert, rechts)
- Globaler Link --> nur auf dem Redaktionsblock-Banner
ABSCHNITT :
Abschnitt = nicht ausfüllen
Karussell-Stirnbänder
BO-Konfiguration :
LAYOUT:
Layout „SLIDER“
Mit diesem Layout können Sie zwei Banner im Karussellformat mit einer Autoplay-Zeit von 3 Sekunden anzeigen.
Die Stirnbänder können vom Typ sein redaktionsblock dies ist aber auch mit dem Typ kompatibel heiß jetzt.
ANGEBOT BEILAGEN

Vom XX. Juli bis XX. August
Angebotseinsatz x1
Für jede neue Mitgliedschaft in unserem Treueprogramm

Von XX xxxx bis XX xxxx
Angebotsbeilage 2
Von XX xxxx bis XX xxxx
Angebotsbeilage 2
-XX%
Auf Beauty oder Dessous
Sofortige Lieferung, gültig in
store und auf Printemps
Siehe Bedingungen
ICH ENTDECKEFür jede neue Mitgliedschaft in unserem Treueprogramm

Vom XX. Juli bis XX. August
Angebotsbeilage 3
Vom XX. Juli bis XX. August
Angebotsbeilage 3
Für jede neue Mitgliedschaft in unserem Treueprogramm
Für jede neue Mitgliedschaft in unserem Treueprogramm
Für jede neue Mitgliedschaft in unserem Treueprogramm
Mit diesem Modul können Sie ein Angebot erstellen und x1, x2 oder x3 einfügen (ein Bild + Text).
Bildgröße:
Desktop: 823x400
Handy, Mobiltelefon: 343x209
BO-Konfiguration :
INFO-MODUL:
ANZEIGETYP: Kein bestimmter Typ
INHALT :
Skelett „Angebotsbeilage“
- Angebotstitel
- Termine
- Bildschreibtisch
- Bewegendes Bild
TABELLE C2:
- Beschreibung des Angebots 1
TAB C3 (nur bei Angebot x2 oder x3:
- Beschreibung des Angebots 2
TAB C4 (nur bei Angebot x3:
- Beschreibung des Angebots 3
ABSCHNITT :
ABSCHNITT = Desktop mit Rändern
Produkt-/Auswahlmodul
Standardauswahl
Standardauswahl
Mit diesem Modul können Sie ein Produktkarussell erstellen. Es übernimmt den Inhalt einer Auswahl.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: Standard auswählen
INHALT :
„Produktmodul“-Skelett
- Wählen Sie Auswahl
ABSCHNITT
Abschnitt = einzeiliger Desktop mit Rand
Handelsauswahl (Bild links)

titel
das ist ein Absatz
cta

Dies ist ein Absatz fürleitartikel
Auswahl „HANDEL“.
Mit diesem Modul können Sie ein Produktkarussell erstellen und links neben den Produkten ein Bild anzeigen. Es übernimmt den Inhalt einer Auswahl. Dieses Layout erfordert zwei Module
=> BLOCK X1 links + Produktmodul rechts
Blockbildgröße x1: 700x453
BO-Konfiguration :
BLOCK X1 links
INFO-MODUL:
ANZEIGETYP: Wählen Sie 1/2 Trade oder 1/2 Trade Komma (abgerundetes Bild mit goldenem Schatten).
INHALT :
1/ Skelett „Block x1“
- Titel (optional)
- Bild
- URL
- Cta
- Absatztext (für redaktionelle Zwecke)
--------------------------------------
Produktmodul rechts
INFO-MODUL:
Anzeigetyp: Handel auswählen
INHALT :
2/ „Produktmodul“-Skelett
- Wählen Sie Auswahl
ABSCHNITT
Abschnitt = „einzeiliger Desktop mit grauen Rändern“
Textverwaltung
Umschalt- oder Dropdown-Liste
Umschalten
Dieses Modul wird verwendet, um ein Umschalt- oder Dropdown-Menü zu erstellen.
Ein Modul = ein Schalter
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
Skelett „Titelbeschreibung umschalten“
- Titel
- Inhaltstext
ABSCHNITT
ABSCHNITT = UMSCHALTEN
EINZELNER ABSATZ
Standard-Einzelabsatz
Titel riesig
Breiter Titel
Normaler Absatz
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nicht sapien ut est tincidunt Vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam und ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finitebus nec tellus accumsan, Ultricies vestibulum arcu. Ihr Verdacht ist groß, Ihr Ruf ist tristique nec. Proin akkumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, bei elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Kleiner Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nicht sapien ut est tincidunt Vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam und ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finitebus nec tellus accumsan, Ultricies vestibulum arcu. Ihr Verdacht ist groß, Ihr Ruf ist tristique nec. Proin akkumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, bei elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Zentrierter einzelner Absatz
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ac scelerisk mi. Nunc sem neque, maximus nec magna ornare, sagittis suscipit neque. Sed vehicula vehicula elit, sed pellentesque mi tincidunt nec. Nunc eleifend auctor hendrerit. Proin egestas odio leo, nec euismod erat scelerisk sit amet. Morbi a arcu tempus metus iaculis pellentesque eget ac lectus. Pellentesque id risus metus. Etiam vitae leo justo. Phasellus pretium quis dui non efficitur. Maecenas utposeure mi. Im euismod commodo lacus. Präsent nec purus ipsum. Phasellus eget tellus und tellus pretium venenatis eget et eros. Vestibulum finitebus varius Plazenta.
Nunc ut metus maximus, euismod lorem eu, consequat lectus. Proin eget ante eget nisi molestie vulputate eu nec lectus. Duis non nisl cursus, venenatis odio quis, sempre dolor. Phasellus ullamcorper maximus enim, nec lacinia dolor aliquet et. Pellentesque morbider Bewohner Senectus et Netus et Malesuada Fames Ac Turpis Egestas. Etiam facilisis ipsum ac augue imperdiet pellentesque. Sed congue sodales purus, eu facilisis dolor imperdiet non. Suspendisse temporär eu riskus nec viverra. Donec id velit porttitor purus sollicitudin convallis eu a nulla. Nam dolor tellus, egestas id lacus in, mollis finitus nunc.
EINZELNER ABSATZ
Mit diesem Modul können Sie einen Untertitel- und Textbereich erstellen.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: Standard oder Mitte
INHALT :
1/ Gerüst „einfacher Absatz“.
- Untertitel
- text
ABSCHNITT :
Abschnitt = Ihre Wahl je nach Bedarf
Titel – Textbereich – CTA-Liste
Titel in HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nicht sapien ut est tincidunt Vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam und ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finitebus nec tellus accumsan, Ultricies vestibulum arcu. Ihr Verdacht ist groß, Ihr Ruf ist tristique nec. Proin akkumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, bei elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Titel + Textbereich + CTA
Mit diesem Modul können Sie einen Bereich mit einem Titel und/oder einem Absatz und einem oder mehreren CTA erstellen
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
Skelett „Titel + Textbereich + CTA“
- Titel (HTML-Tag möglich)
- text
- CTA
ABSCHNITT :
Abschnitt = Ihre Wahl je nach Bedarf
CTA
CTA
Mit diesem Modul können Sie eine Schaltfläche erstellen.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
„CTA“-SKELETT
- Wortlaut
- URL
ABSCHNITT :
Abschnitt = Ihre Wahl je nach Bedarf
Titel von H1 bis H6
Titel H1
Titel h2
Titel h3
Titel h4
Titel h5
Titel h6
Hn – Titel
Mit diesem Modul können Sie einen Titel erstellen.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
1/ „HN“-SKELETT
- Wählen Sie die Titelebene von h1 bis h6
- Text
ABSCHNITT :
Abschnitt = Ihre Wahl je nach Bedarf
LIEBLINGSSHOP
Lieblingsspeichermodul
Mit diesem Modul können Sie einen x4-Redaktionsblock konfigurieren.
Die letzten beiden Blöcke sind automatisch und enthalten die beiden zuletzt veröffentlichten Artikel.
Der erste Block ist in seiner Konfiguration, Bild + Titel + URL, frei.
Der zweite Block ist für den angemeldeten Benutzer sichtbar, der einen Lieblingsshop hat. Sie können ein Bild und einen Titel eingeben. Der Link erfolgt automatisch und führt zurück zur Aktionsseite des Lieblingsgeschäfts.
Bildgröße : 298×164 px
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
Skelett „Lieblingsladenmodul“
- Titelblock 1
- bildblock 1
- uRL-Block 1
- Blocktitel
- bildblock 2
ABSCHNITT :
Abschnitt = nicht erforderlich

Das ist ein Text

SCHRITT 3
Füllen Sie das Online-Formular aus,
sie müssen keine Unterlagen vorlegen

Titel 1
VIDEOPLAYER
Optionaler Absatz zur Präsentation eines Videos.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ganzzahliger Wert von Pharetra Tellus. Cras dignissim ante ut sem efficitur, a pulvinar arcu porta. Sed maximus, diam non pellentesque bibendum, dolor felis tincidunt mauris, sit amet Pharetra est augue vitae lorem. In hac habitasse platea dictumst. Nullam in lacus id nunc sagittis malesuada at sed justo. Curabitur velit metus, Auctor at Vestibulum Non, Feugiat Non Enim. Proin ut dolor et mauris finibus porta. Vivamus dapibus in nunc nec iaculis. Diese Versammlung, es ist luctus eleifend rhoncus, neque libero ultricies metus, and scelerisk dui lorem quis tellus. Nullam convallis eros velit, vel feugiat orci viverra ac. Vivamus eu tempus leo. Präsent dictum luctus nunc non luctus. Dois not arcu diam.
VIDEOPLAYER
Dieses Modul zeigt ein Video aus einer Einbettung an.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
Skelett „Videoplayer“
- Titel (optional
- Text (optional)
- Einbettungs-URL (https://www.youtube.com/embed/0MOuWmKoqg0)
ABSCHNITT :
Abschnitt = je nach Bedarf
IFRAME
IFRAME
Dieses Modul zeigt einen Iframe von einem Link an.
BO-Konfiguration :
INFO-MODUL:
Anzeigetyp: nicht eingeben
INHALT :
Skelett „Videoplayer“
- höhe
- breite
- uRL
ABSCHNITT :
Abschnitt = je nach Bedarf
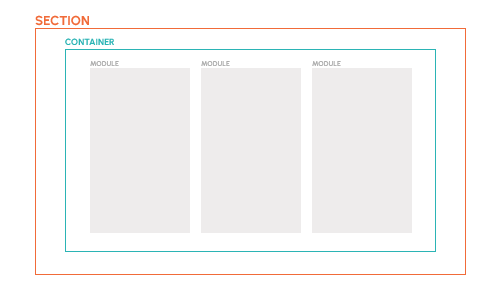
DIE ABSCHNITTE
Um den Nutzen eines Abschnitts vollständig zu verstehen, erfahren Sie hier, wie er funktioniert.
Der Abschnitt enthält nicht nur den Abschnitt, sondern auch den Container, in dem sich die Module befinden.
Die Auswahl eines Abschnitts ist daher:
1/ Wählen Sie eine bestimmte Anzeige für unsere Module aus. Legen Sie beispielsweise keinen Rand fest (Vollbild), sondern einen kleinen Rand oder einen größeren Rand. Sie können sich auch dafür entscheiden, eine graue Hintergrundfarbe zuzuweisen.
2/ Entscheiden Sie über das Verhalten unserer Module. Welches Layout zum Beispiel auf Desktop und Mobilgeräten?
Die Abschnitte sind in zwei Stile unterteilt.
Diejenigen, die für einen bestimmten Modultyp betroffen und nützlich sind, sind die betroffenen Abschnitte.
Und das unberührt wodurch sie in verschiedenen Situationen eingesetzt werden können.

Abschnitt und Container
Abschnitte, die einem Modultyp zugeordnet sind
Einige Module erfordern die Verwendung eines bestimmten Abschnitts, um zu funktionieren. Hier sind sie:
Abschnitt BUBBLES => Blasenskelett
Abschnitt MAIN INSERT => Skelett-Haupteinsatz
Abschnitt FOOTER => Skelett-Fußzeilen-Beruhigung
Abschnitt FOOTER-GREY => Skeleton-Fußzeile Links auflisten
TOGGLE-Bereich => Skeleton Titelbeschreibung umschalten
Abschnitt „PRODUKTEDITORIAL“ => Nur im redaktionellen Bereich, wenn Produkt + einfaches Bild
Für alle anderen Abschnitte ist die Nutzung kostenlos und daher nicht an ein bestimmtes Modul gebunden. Wir werden sehen, wie sie funktionieren.
Nicht betroffene Abschnitte
Ein Abschnitt ist ein Block, der ein oder mehrere Module enthält.
Daher gibt es verschiedene Abschnitte, um die Anzeige der dazwischen liegenden Module besser verwalten zu können (in Spalten, in Zeilen, mit Rand, grauem Hintergrund usw.).
Hier ist das Verhalten jedes Abschnitts im Detail. unberührt.
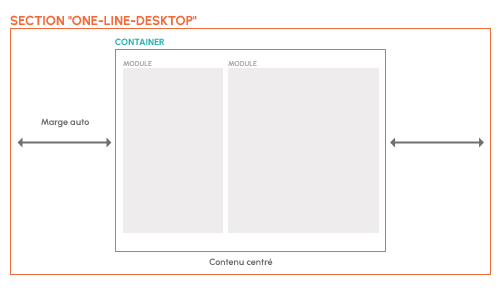
die Sektion Einzeiliger Desktop hat folgendes Verhalten:
=> Kein Spielraum für abschnitt, Möglichkeit des Vollbildmodus
=> Die container nimmt die gesamte Breite des Inhalts ein und zentriert sich auf der Seite.
Das bedeutet, dass die Gesamtbreite der Module die Breite des Containers bestimmt. Der Inhalt ist zentriert.
Zum Beispiel, wenn der Abschnitt zwei Module enthält, die beide 500 Pixel groß sind.
Die Module werden nebeneinander und zentriert auf der Seite platziert.
Wenn hingegen die Gesamtbreite des/der Modul(s) 100 % der Breite der Seite beträgt, wird der Abschnitt im Vollbildmodus angezeigt.

Einzeiliger Desktop
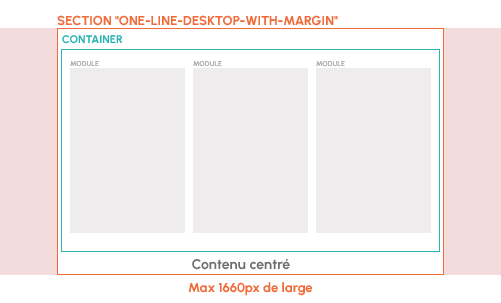
Die Sektion Einzeiliger Desktop mit Rand hat folgendes Verhalten:
=> Die abschnitt ist maximal 1660 Pixel breit
=> Die container nimmt die volle Breite des Inhalts ein und zentriert sich auf der Seite, wenn er kleiner als 1660 Pixel ist
=> Grauer Vollbildhintergrund für -GRAY
Wenn der Abschnitt beispielsweise drei Module enthält, die alle drei 1660 Pixel groß sind.
Die Module werden nebeneinander platziert. Auf einem 1920 Pixel breiten Bildschirm gibt es rechts und links einen Rand.
Bei einem Bildschirm, der kleiner als 1660 Pixel ist, nimmt der Container die gesamte Breite der Seite ein (abzüglich der automatischen Ränder der Site) und die Größe oder Position der Module variiert je nach ihrer Art. Sie können zum Beispiel reduzieren oder auf die Linie gehen.

Einzeiliger Desktop mit Rand
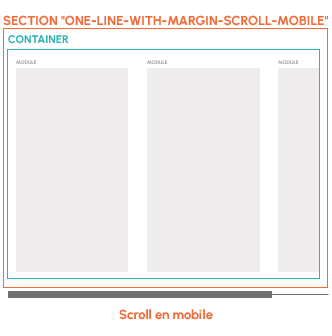
Die Sektion Einzeiliges Scrollen mit Rand für Mobilgeräte hat folgendes Verhalten:
=> Die abschnitt scrollen Sie auf dem Handy
In diesem Abschnitt scrollt beispielsweise ein Container mit 3 Blöcken durch den Inhalt auf Mobilgeräten

Einzeiliges Scrollen mit Rand für Mobilgeräte
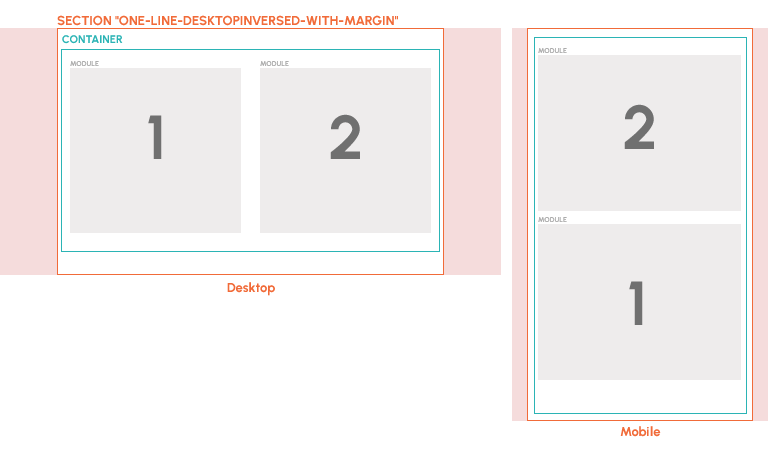
Die Sektion Einzeiliger, invertierter Desktop mit Rand hat folgendes Verhalten:
=> Die container kehren Sie die Position der Blöcke in Mobile um
Wenn wir zum Beispiel einen Textblock haben, dann liegt rechts ein Bild auf dem Schreibtisch. (1 dann 2)
Auf Mobilgeräten haben wir das Bild, dann den Text (2, dann 1).

Einzeiliger, invertierter Desktop mit Rand
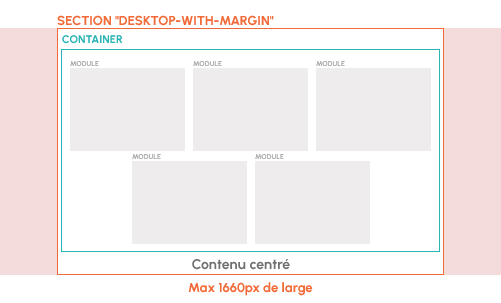
Die Sektion Desktop-mit-Rand hat folgendes Verhalten:
=> Die abschnitt ist maximal 1660 Pixel breit
=> Die container nimmt die volle Breite des Inhalts ein und zentriert sich auf der Seite, wenn er kleiner als 1660 Pixel ist
=> Wenn die Breite der Module größer ist als der Container, gehen die Module an die Linie und zentrieren sich dabei
Zum Beispiel, wenn der Abschnitt drei Module enthält, die zusammen 1800 Pixel groß sind.
Die ersten beiden Module werden nebeneinander und das dritte in Reihe geschaltet.

Desktop-mit-Rand
Titeltest ohne oberen Rand
DIE LISTEN

Titel 1

Titel 1, mehr oder weniger lang

Titel 2 deutlich

Titel 3

Titel 4

SCHRITT 1
Bestätigen Sie Ihren Warenkorb und
wählen Sie Ihre Versandart

2. SCHRITT
Wählen Sie die Zahlung in Raten
bei den Zahlungsmethoden

SCHRITT 3
Füllen Sie das Online-Formular aus,
sie müssen keine Unterlagen vorlegen

SCHRITT 4
Schließen Sie Ihre Bestellung ab
und erhalten Sie umgehend eine Antwort
TITELTEST

SCHRITT 1
Bestätigen Sie Ihren Warenkorb und
wählen Sie Ihre Versandart

2. SCHRITT
Wählen Sie die Zahlung in Raten
bei den Zahlungsmethoden

2. SCHRITT
Wählen Sie die Zahlung in Raten
bei den Zahlungsmethoden